يُوفر كل وسم داخل HTML عنصر مُحدد في الصفحة ليقوم بعرضه، فالوسوم لها وظائف مثل عرض الصور، رسم جدول، عرض مقطع فيديو أو حتى تنسيق مقالة بسيطة.
المقال بشكل عام يتكون من مجموعة “فقرات” Paragraphs ويُمكن تمثيل هذه الفقرات باستخدام HTML باستخدام وسم p
- بما أن الفقرة ستظهر داخل الصفحة فإن وسم P سيتم استخدامه داخل وسم المحتوى Body
<html> <head> <title> كيف برمجة، كتابة أول مقال </title> </head> <body> <p> هذه فقرة أولى من فقرات المقالة.</p> <p> هذه الفقرة الثانية داخل المقالة</p> <p> كيف برمجة، نعمل على ايصال المعلومة بأبسط الطُرق</p> <p> هذا الوسم يقوم بادراج كل فقرة في سطر مُنفصل </p> </body> </html> - بعد فتح الصفحة باستخدام المُتصفح نلاحظ ظهور كل فقرة في سطر مُنفصل عن الآخر، وهذا هو عمل الوسم P.
- لإضافة عنوان لهذه الفقرات يُمكن استخدام الوسم H1 المُتخصص في عرض العناوين، لكن هذا الوسم يُمكن تغييره حسب الحجم، فالوسم H1 يعرض عنوان كبير، H2 يعرض عنوان أصغر وهكذا حتى H6.
- يُمكن تجربة الفرق بين العناوين من خلال كتابة الشيفرة
<html> <head> <title> كيف برمجة، كتابة أول مقال </title> </head> <body> <h1>عنوان كبير</h1> <h2>عنوان أصغر</h2> <h3>عنوان أصغر</h3> <h4>عنوان أصغر</h4> <h5>عنوان أصغر</h5> <h6>عنوان أصغر</h6> </body> </html> - الآن يُمكن اختيار حجم العنوان المُناسب وليكن H1 ونضيفه إلى الفقرة لنحصل على الشكل
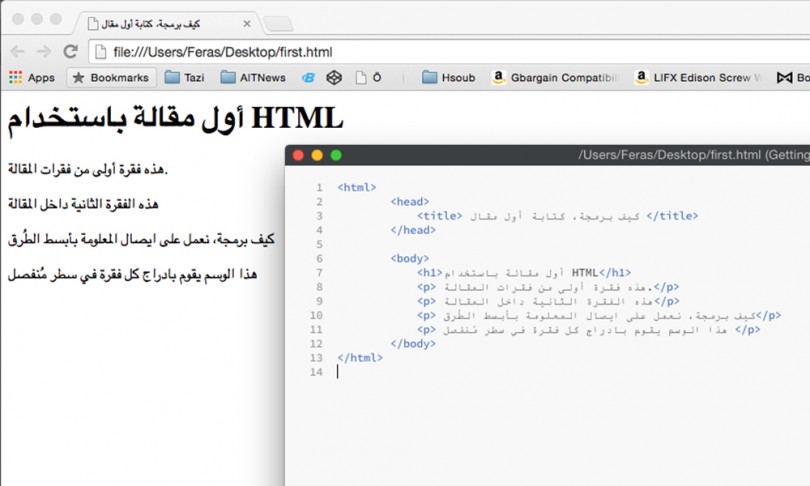
<html> <head> <title> كيف برمجة، كتابة أول مقال </title> </head> <body> <h1>أول مقالة باستخدام HTML</h1> <p> هذه فقرة أولى من فقرات المقالة.</p> <p> هذه الفقرة الثانية داخل المقالة</p> <p> كيف برمجة، نعمل على ايصال المعلومة بأبسط الطُرق</p> <p> هذا الوسم يقوم بادراج كل فقرة في سطر مُنفصل </p> </body> </html>
تُعتبر هذه الوسوم هي الأبسط لتمثيل المقالات داخل صفحات الويب، ومع ظهور HTML 5 تم إضافة بعض الوسوم لتنسيقها بشكل أفضل لكي يتعرف عليها المُتصفح ويقوم بوضعها بالمكان الصحيح.






شكرآآ على الدرس ، بالتوفيق لكم